即レスはできないけどレスが遅い人という印象を与えないためには
- 仕事の気づき
マークアップにおいて、a要素やbutton要素における「クリック可能な範囲」は気をつけいたいポイントの1つです。
なぜなら、「クリック可能な範囲」は「サイトの使いやすさ」に直結するからです。
この「クリック可能な範囲」は私にとって悩むポイントの1つだったりします。
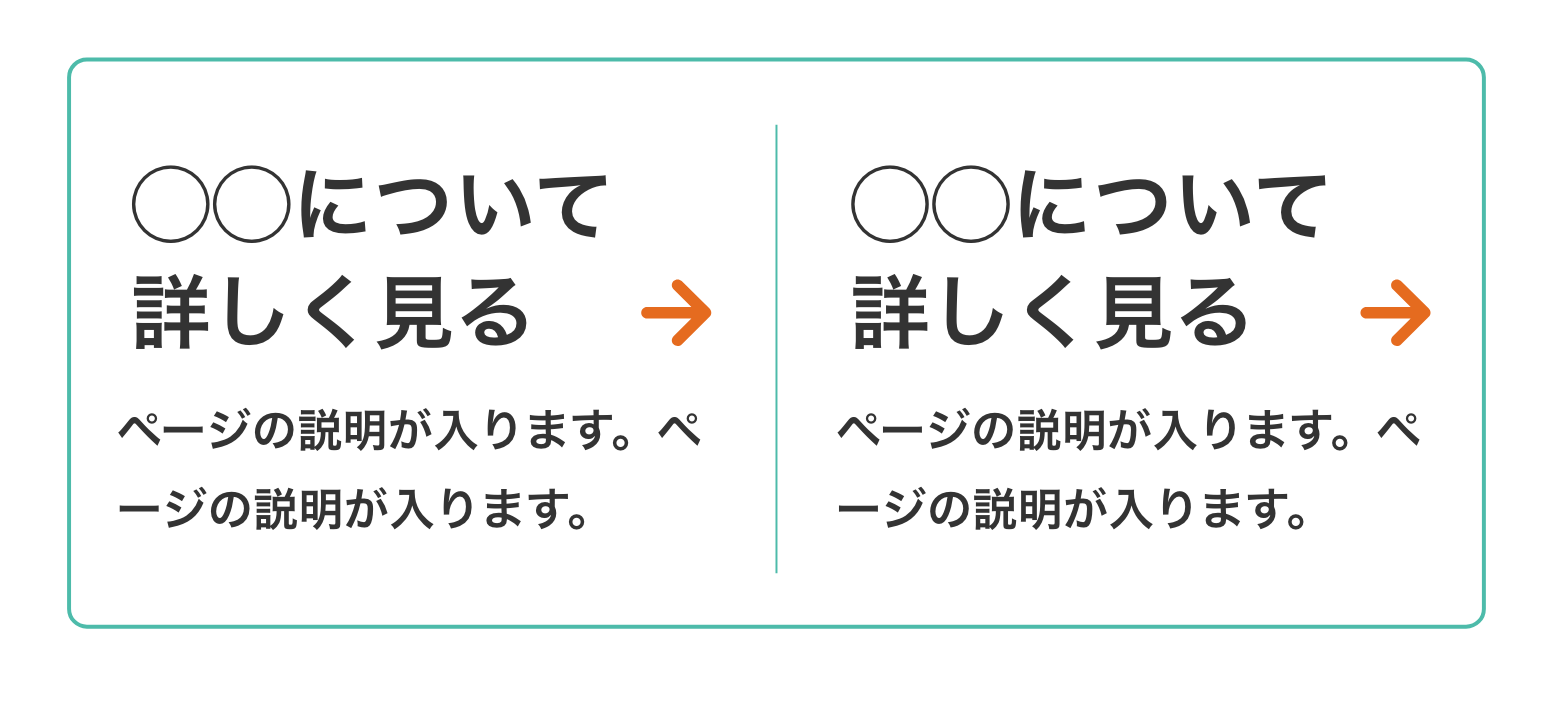
例えば、下記のようなデザイン。この時のリンク範囲はどこが適切でしょうか。
私自身、クリックできる範囲はなるべく広くとったほうが、ユーザーにとってクリックしやすいのではないかと考えているため、普段の実装ではa要素の範囲をなるべく広めに設けるようにしています。
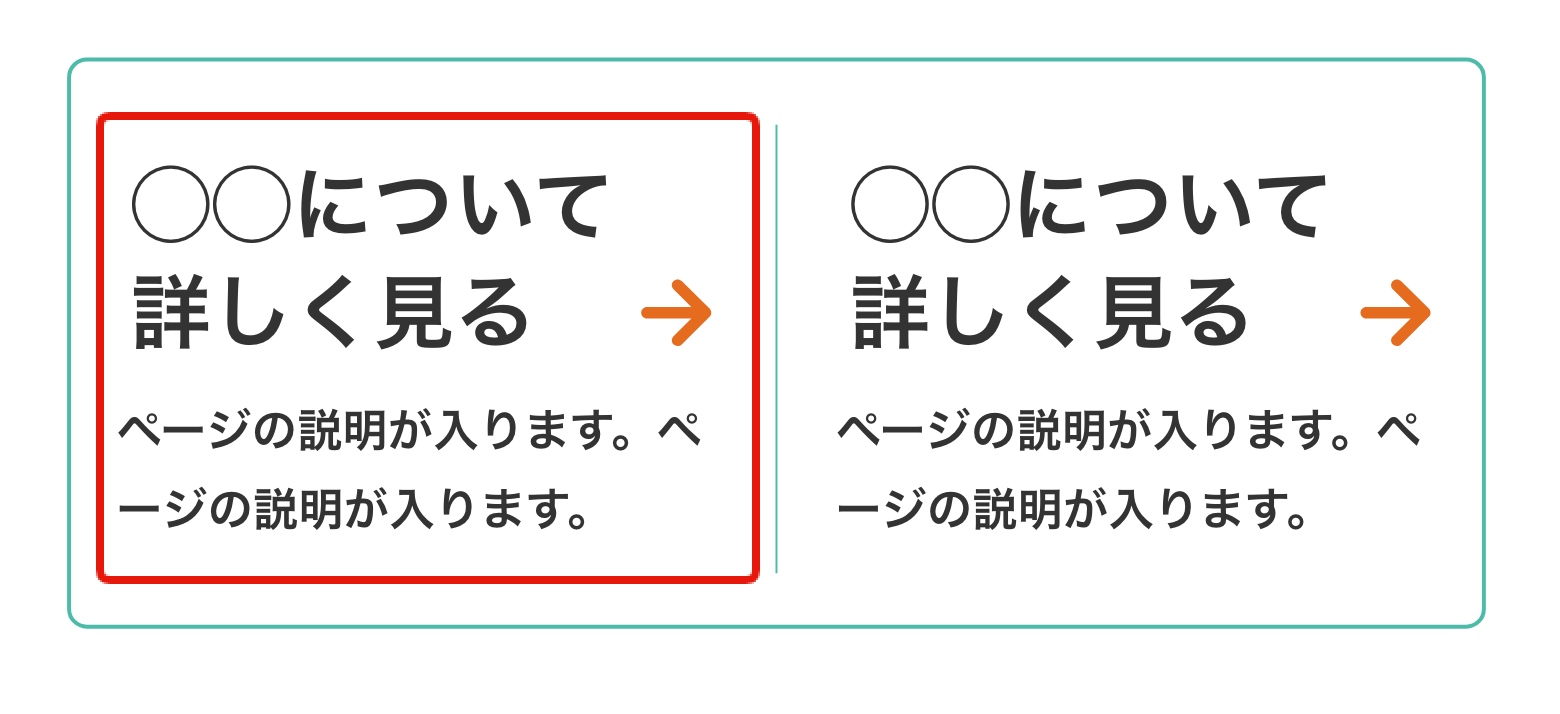
そのため、下記の赤枠のように、導線用のテキストだけでなく、リンク先の説明部分までの広範囲でa要素を指定することも考えられます。
ですが、このようなデザインの場合、リンク可能な範囲を広めにとってしまうと、反対に「リンクの範囲が曖昧になってしまう」ように思います。
曖昧になってしまうと何が起こるかというと、曖昧になってしまうことで誤操作が増え、意図しない挙動を起こしてしまい、ユーザーにとってはストレスとなってしまう可能性があります。
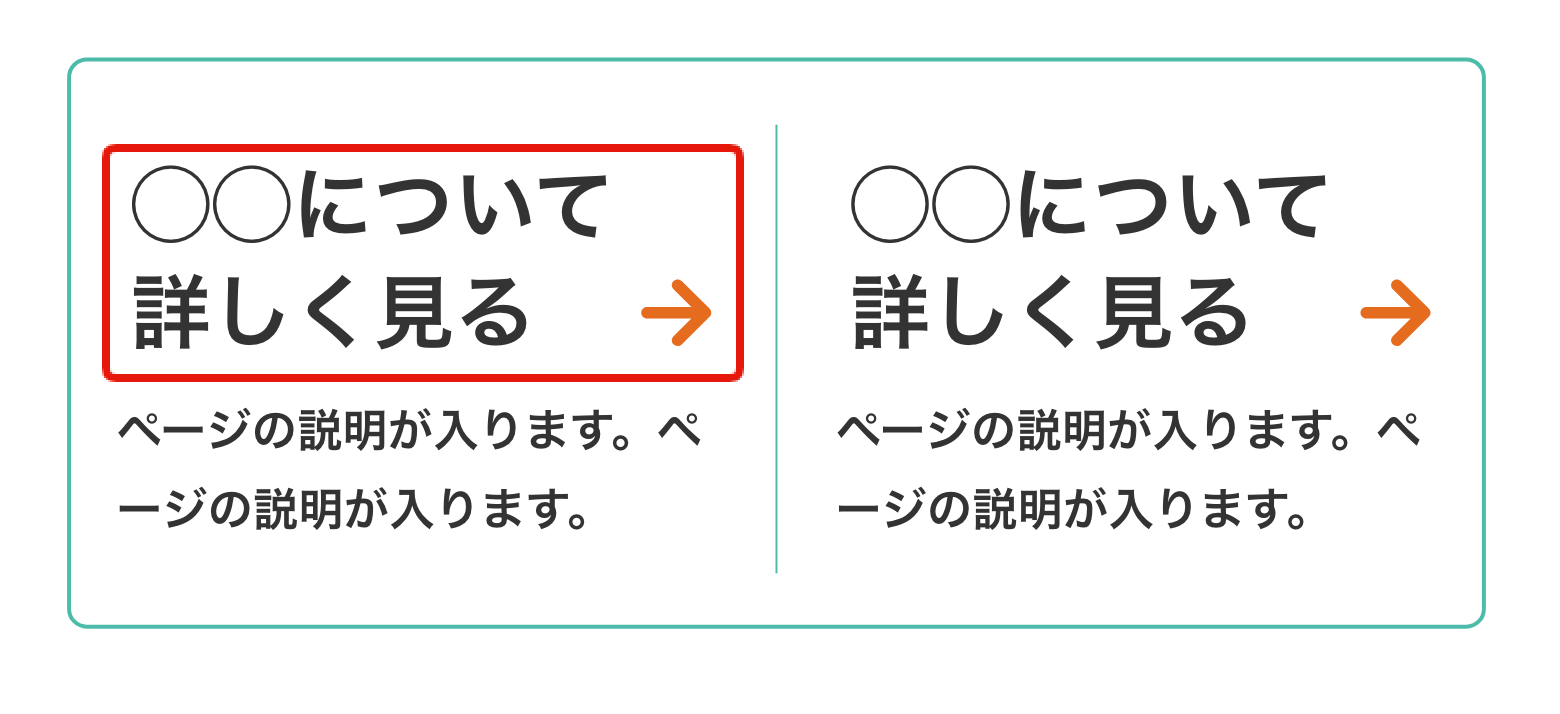
そのため、私なら下記のようにa要素を指定します。
このように、全体にa要素を指定しまうことで、意図しないところでクリックしてしまう可能性も考え、最近はあえてリンクの説明には不要なテキストや、過度なpaddingを取りすぎないように指定しています。
特にスマホだと誤操作が増えてしまうため、気をつけたいところです。
フロントエンド専門プロダクション FLAT Copyright © FLAT inc.