即レスはできないけどレスが遅い人という印象を与えないためには
- 仕事の気づき
弊社では「技術習得基準」というエンジニアが有するべき技術の基準を設けています。
今回はその技術習得基準の内容と、基準を定めるに至った背景について紹介します。
弊社は元々主にCMSサイトのコーディングやCMS組み込みを生業とするWeb制作受託会社でしたが、ここ2、3年で受託するサイトはより巨大で複雑になってきました。
また新たにアプリ開発受託として、Webサービスやネイティブアプリの新規構築、開発支援も行うようになりました。
弊社は現在業務委託メンバーも合わせて5名〜10名程度の少人数エンジニア組織であり、常にプロジェクトや要件に合わせた最適なアサインができるほどのリソースがあるわけでもなく、拡大する業務領域と求められる技術の高度化に対応しきれないプロジェクトが発生するようになりました。
少ない人数でも適切なアサインをするためには、今のフロントエンド開発の現場で必要なスキルを定義し、職務グレードに応じてそれを徐々に習得してもらう。そのようにして、ある程度どのメンバーがどの開発現場に入ってもパフォーマンスを発揮できる状態を作る必要があるなと考えました。
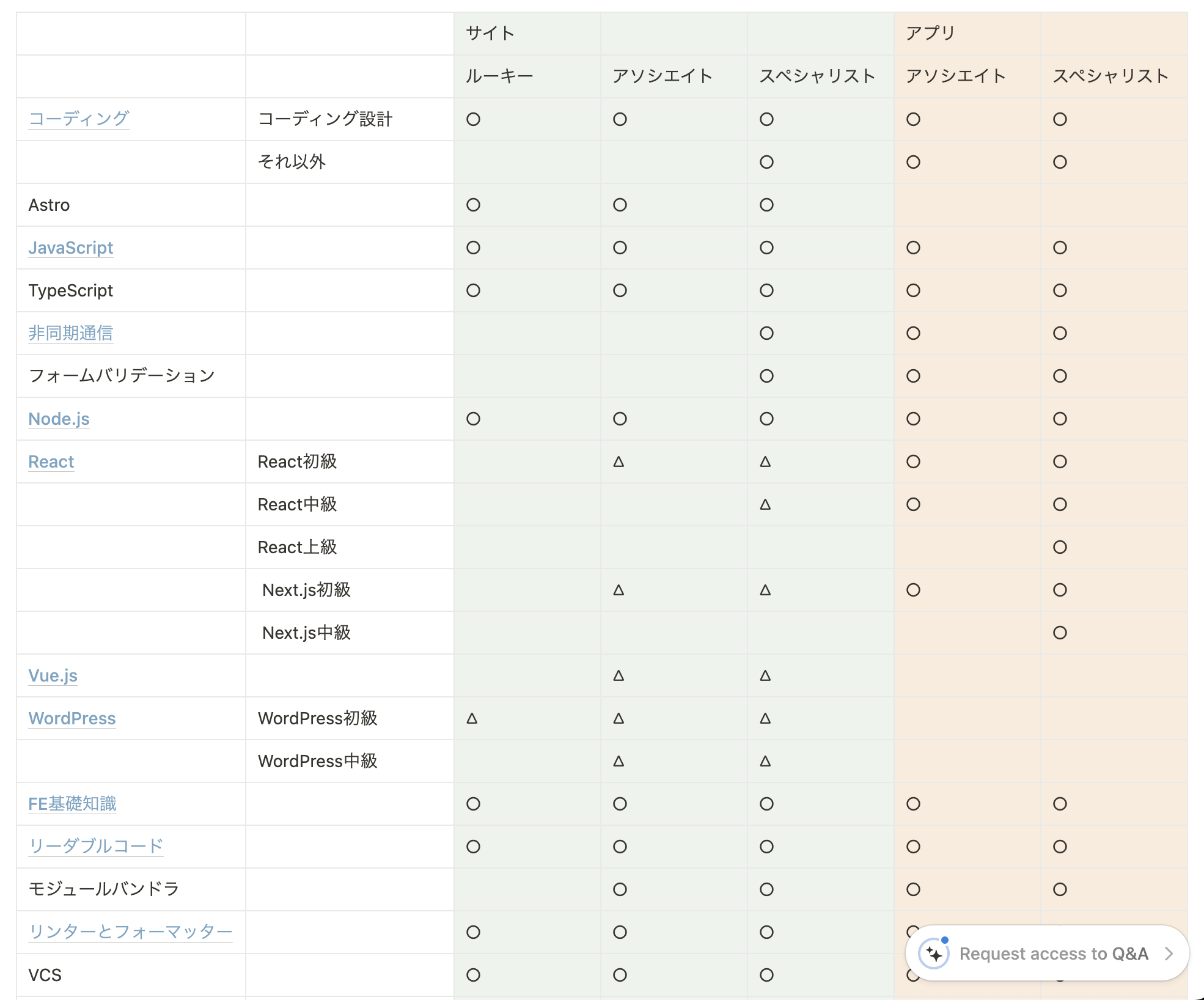
そこで新たに「技術習得基準」を設け、サイト制作とアプリ開発それぞれで職務グレードごとに必要なスキルセットを定義するようにしました。一応補足しておくと、これは決してエンジニアの個性を否定するものではありません。まずはエンジニアとして必ず必要な基礎領域を習得することが大切で、その基礎領域も年々拡大し高度化しているということです。弊社のエンジニアには基礎領域を習得した上で、各々興味があったり得意な技術を存分に伸ばしていってほしいと思っています。
弊社では技術習得基準として、このように職務グレードごとに習得すべきスキルを表にまとめています。
そしてそれを身につけるためにおすすめの教材と、身につけたといえる基準も簡単に記載しています。参考までにReactの内容を添付します。
弊社には書籍購入制度もあるので、メンバーの多くはおすすめ教材に沿って学習を進めてくれています。
加えて1on1では、この技術習得基準をもとにメンバーの希望する働き方や仕事内容に合わせた学習計画を作ってあげています。
このように弊社には、やる気さえあれば成長できる環境が整っています。
他にもエンジニアにとって魅力的な制度をたくさん用意しているので、興味がある方は採用応募、もしくはカジュアル面談のご応募いただけると嬉しいです。
フロントエンド専門プロダクション FLAT Copyright © FLAT inc.